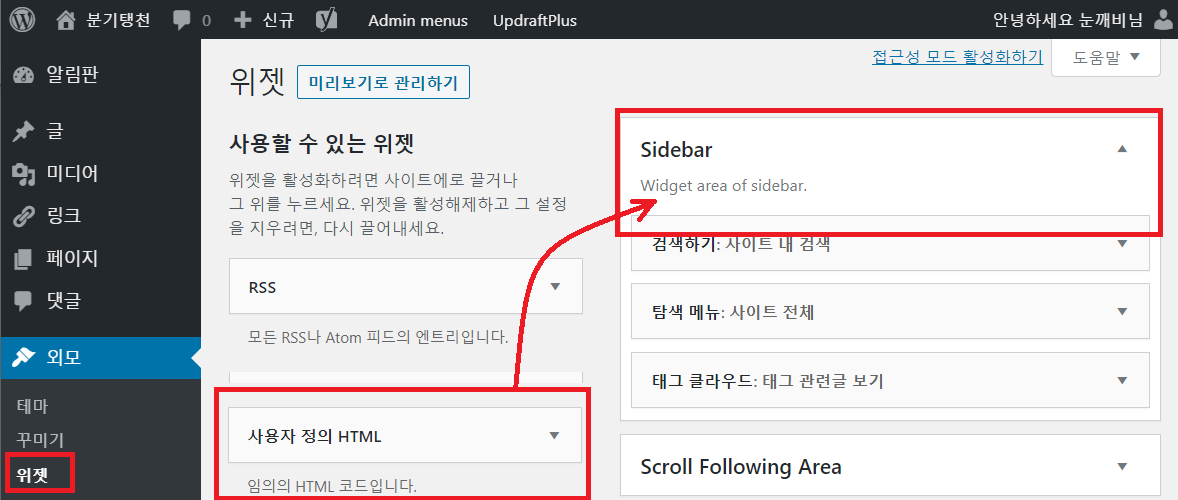
[워드프레스 관리자 메뉴 홈] – [외모] – [위젯]을 선택합니다.
[사용자 정의 HTML]을 마우스의 끌어다 놓기(드래그 앤 드롭, Drag & Drop) 으로 아래 Sidebar영역에 삽입 합니다.

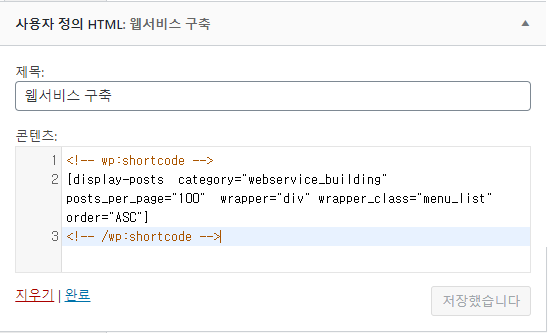
다음과 같이 제목과 콘텐츠를 적어서 저장하면 위의 삽입한 내용 순으로 홈페이지의 Sidebar에 실행 결과가 표시됩니다.

눈깨비 홈페이지의 Sidebar는 다음과 같은 사용자 정의 HTML을 작성 했었습니다.아래 콘텐츠에서 []를 생략했습니다.[]로 콘텐츠 소스를 감싸면 쇼트코드(Shortcode)로 실행 결과를 표시합니다.
웹서비스 구축
display-posts category=”webservice_building” posts_per_page=”3″ wrapper=”div” wrapper_class=”menu_list” order=”ASC”
워드프레스
display-posts category=”wordpress” posts_per_page=”3″ wrapper=”div” wrapper_class=”menu_list” order=”ASC”
HowTo 광고 수입
display-posts category=”how-to-ad-regist” posts_per_page=”3″ wrapper=”div” wrapper_class=”menu_list” order=”ASC”
[]로 콘텐츠 소스를 감싸면 다음과 같이 표시됩니다. “HowTo 광고 수입” 카테고리를 예로 들겠습니다.
HowTo 광고 수입
위의 사용자 정의 HTML에서 언급된 display-posts기능에 대해서는 다음 사이트를 참조 하세요

Display Posts
The simplest way to display a listing of posts in WordPress.
전체 목록

AWS EC2 웹 서비스(Wordpress) 구축 전체 글 목록
EC2(Elastic Compute Cloud) 웹 서비스 구축 전체 글워드프레스 설치 , 환경 설정 전체 글