많은 분들이 무료 홈페이지 또는 무료 블로그를 사용하고 있습니다. 하지만 무료이기 때문에 받아들여야 하는 제약이 있으며 제약 없는 홈페이지를 만들려면 어느 정도의 비용을 지불해야 합니다. 이 글에서는 무료 Google Blogger를 이용해 유료 DNS(도메인 이름 시스템) 웹 서비스 Amazon Route 53을 연결해 나만의 도메인을 가진 홈페이지를 구축하는 방법을 소개합니다.
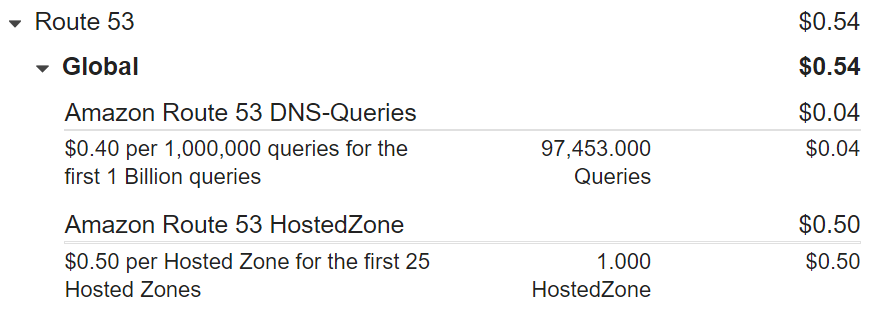
참고로 눈깨비 사이트가 소유한 Amazon Route 53 DNS, HostedZone의 매달 사용료는 다음과 같이 현재, 2021/05/16 기준 환율로 610원 정도입니다. EC2로 웹서비스를 구축하지 않고 google Blogger를 사용해서 나만의 도메인으로 홈페이지 작성한다면 한달에 600원에서 700원 정도로 운영할 수 있다고 봅니다. 여러분도 직접 작성해 보시길 바랍니다.

Google Blogger특징
다음 업체의 무료 홈페이지 플랫폼들도 좋은 장점들이 있습니다만 이 글에서는 Google Blogger에 대해서 만 언급하겠습니다.
- Google Adsense에 연결해 광고를 게재하여 수익을 창출할 수 있습니다.
- 홈페이지 주소는 예(tokyo-clip.blogspot.com)와 같이 플랫폼 제공 회사의 도메인이 기본으로 사용되지만 다른 도메인 등록 기관에서 구입한 맞춤 도메인으로 연결하여 예시(tokyoclip.zinnunkebi.com)와 같은 나만의 도메인 주소로 대체할 수 있습니다. 이 글에서는 유료 DNS(도메인 이름 시스템) 웹 서비스 Amazon Route 53을 이용합니다.
- Google 애널리틱스에 연결해 홈페이지에 사용자가 방문하는 페이지 파악 등을 분석할 수 있습니다.
Amazon Route 53 특징
유료 DNS(도메인 이름 시스템) 웹 서비스 Amazon Route 53은 어느 정도 DNS의 전문 지식을 필요로 하기 때문에 일반 사용자에게 조금 어렵게 느껴질 수 있습니다. 관리 페이지는 우리와는 다른 디자인 감각의 영어 페이지를 여러 다른 나라의 언어로 번역을 해 놓은 그런 느낌이 드는 화면입니다.
무료 홈페이지 작성 순서 및 절차
나만의 도메인을 가진 홈페이지 작성의 전제 조건
- Google 계정과 aws계정을 만들어야 합니다.
- aws계정은 신용카드 등록이 필요합니다.
- aws의 유료 DNS(도메인 네임 시스템) 웹 서비스 Amazon Route 53은 도메인 획득에 12$(1년 치) 정도의 비용이 발생합니다.
- Goggle Blogger의 블로그 설명은 tokyo-clip.blogspot.com(대체 도메인 tokyoclip.zinnunkebi.com)을 예시로 설명합니다.
Google 계정 작성
- Google 계정 만들기에서 계정을 먼저 작성 하십시오. 다음 화면이 표시되면 [계정 만들기]를 누릅니다.
- Google 메일 사용자들은 이미 Google 계정을 만든 적이 있으므로 화면에서 이메일 주소로 로그인 하시면 됩니다.

- 다음 화면과 같이 개인 정보를 입력하는 화면이 표시되면 정보를 입력하여 마지막 화면까지 완료 합니다.
- 자세한 설명은 Google 계정 고객센터 홈페이지의 Google 계정 만들기를 참고 하십시오.

Google Blogger 블로그 작성
- Google Blogger 홈페이지 화면을 열어 로그인 합니다.
- Chrome 화면에서 이미 로그인한 Google 계정이 존재한다면 계정을 선택하는 화면이 표시됩니다.
- 로그인이 처음인 경우, 위 [1. Google 계정 작성]의 Google 로그인 화면이 표시됩니다.

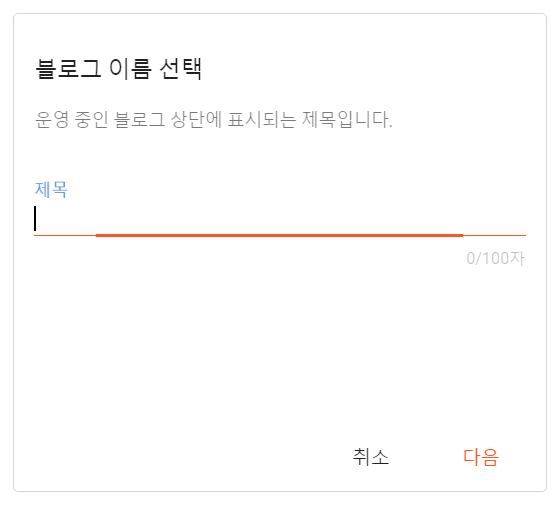
- Google 계정에 로그인 후 Google Blogger를 처음 사용한다면 다음과 같이 작성할 블로그 이름을 입력하는 화면이 표시됩니다. 예(Tokyo Clip)
- 작성한 블로그를 열었을 때 화면의 상단에 표시되는 홈페이지의 제목을 입력합니다.
- 예시(https://tokyo-clip.blogspot.com)를 열었을 때 가장 상단에 보이는 “Tokyo Clip”은 여기에서 입력한 값을 표시된 것입니다.

- 블로그 제목 입력부터 마지막까지 완료하면 블로그 관리 화면이 표시 됩니다.
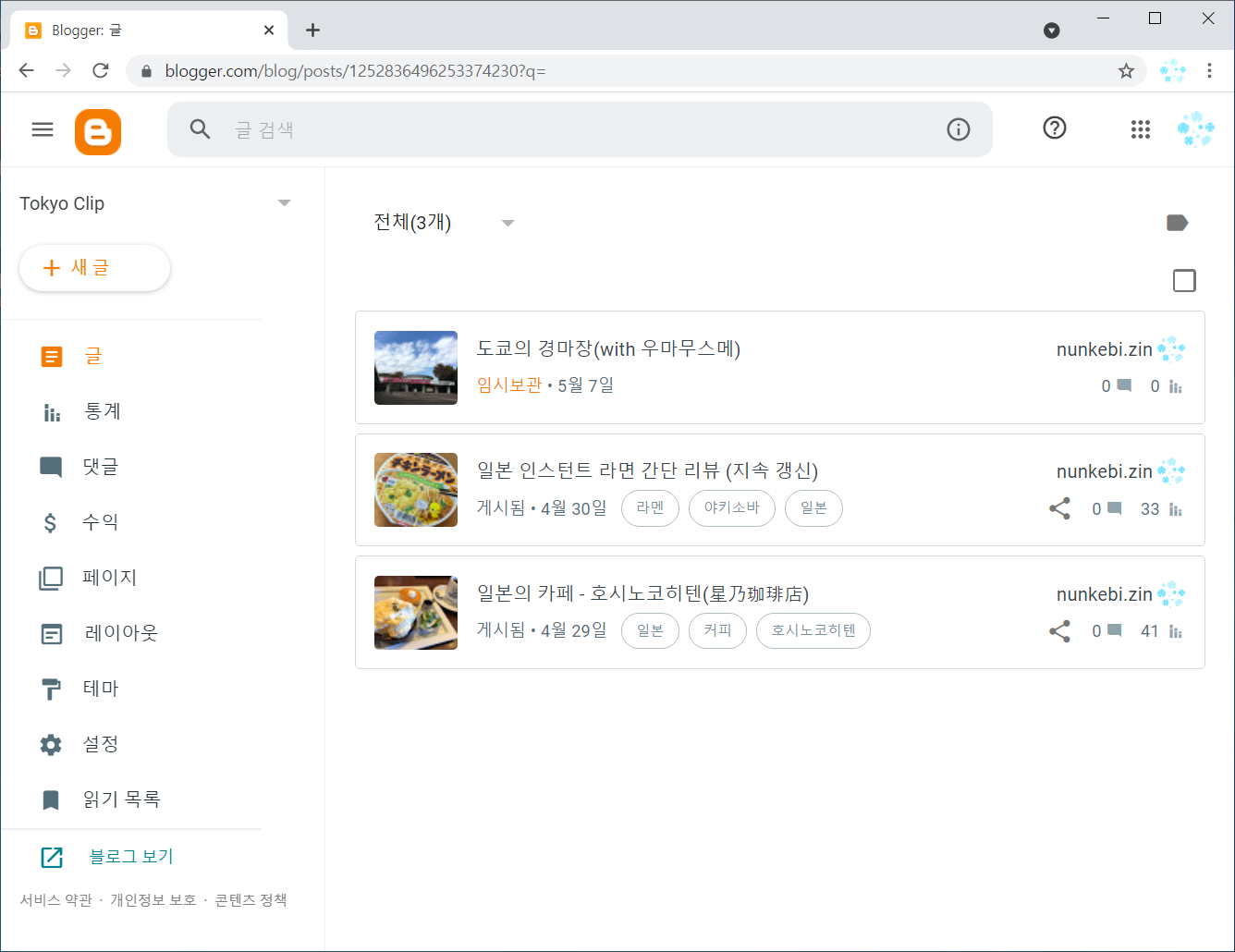
- 다음 화면은 예시(https://tokyo-clip.blogspot.com)의 관리 화면입니다.

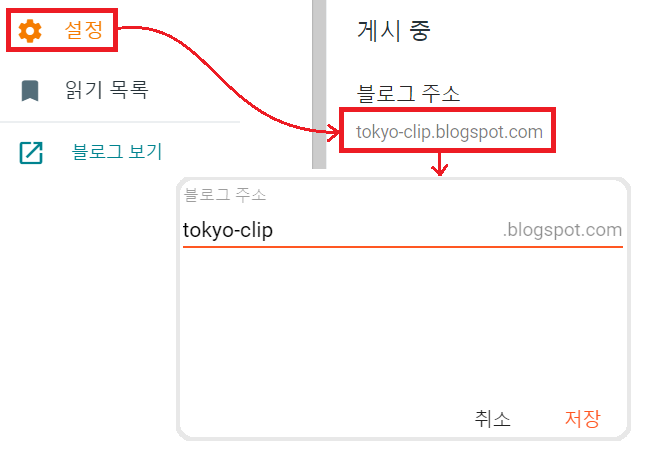
- [블로그 관리 화면→설정→블로그 주소]를 선택 합니다.
- 블로그 주소 입력 창이 열리면 블로그 주소의 영문명 예시(tokyo-clip)를 입력합니다. 홈페이지 주소는 가능한한 블로그를 쉽게 이해할 수 있는 의미가 있는 단어를 선택하시길 바랍니다.
- [블로그 관리 화면→블로그 보기]를 선택하면 여기까지 결과를 확인할 수 있습니다.
- 블로그 작성의 자세한 설명은 Blogger 고객센터의 도움말 센터를 참고 하십시오.

Amazon Web Service 계정 작성
다음 사이트에서 aws계정을 작성합니다.

Amazon Route 53 (도메인 작성)
다음 글을 읽고 도메인을 작성합니다.

Blogger주소 를 맞춤 도메인(나만의 도메인 주소)으로 연결
Blogger쪽 설정
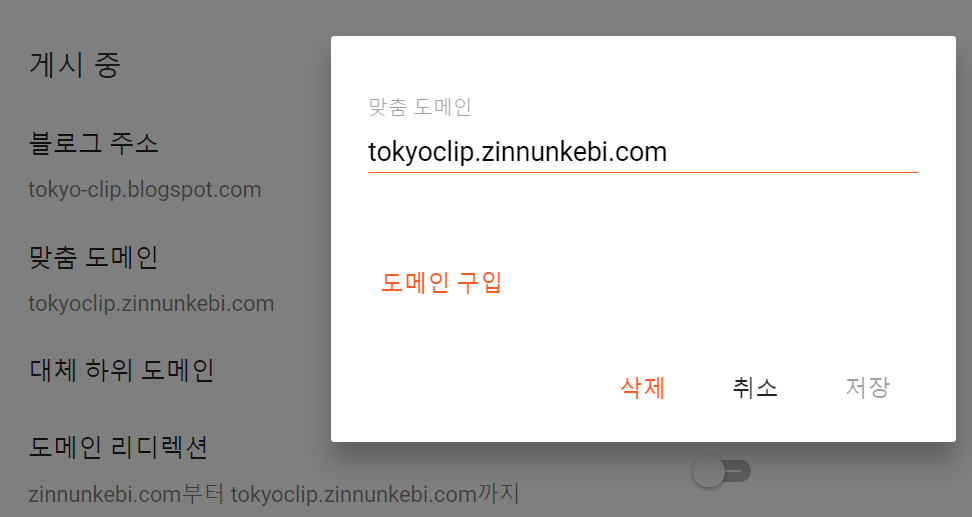
- [블로그 관리 화면→설정→맞춤 도메인]을 선택합니다.
- 여기서는 예시(tokyoclip.zinnunkebi.com)를 입력 했습니다. 이 맞춤 도메인은 blogger로 만든 https://tokyo-clip.blogspot.com의 대체 주소 입니다.

AWS 쪽 설정
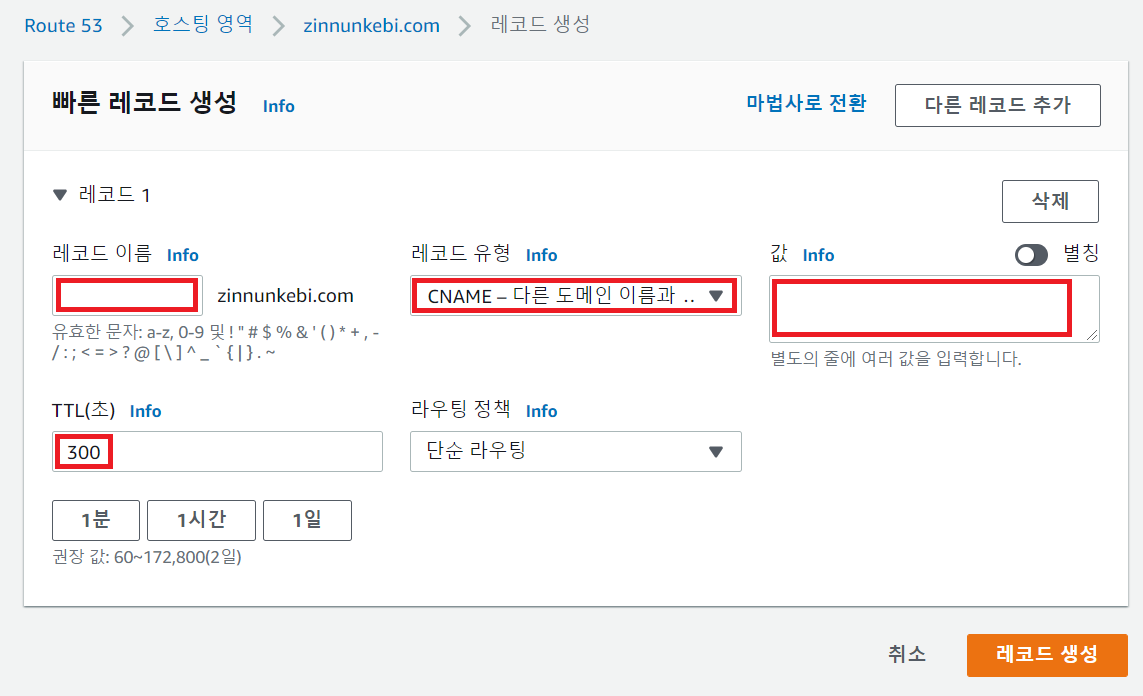
- [Amazon Route 53 > 호스트 영역 > 도메인 > 레코드 생성] 화면을 표시합니다.
- 다음 빨강 입력 창에 다음 값을 입력하고 [레코드 생성] 버튼을 눌러 레코드를 생성합니다.
- 레코드 이름 : (예) tokyoclip레코드 유형 : CNAME – 다른 도메인 이름과 일부 AWS 리소스로 트래픽 라우팅값 :
gsh.googlehosted.comghs.google.com
- TTL : 60초
- 레코드 이름 : (예) tokyoclip레코드 유형 : CNAME – 다른 도메인 이름과 일부 AWS 리소스로 트래픽 라우팅값 :

- 레코드 생성 결과는 다음과 같습니다. :
gsh.googlehosted.com대신 ghs.google.com 으로 변경되었습니다.

HTTPS 사용 설정
다음 글을 읽고 나만의 도메인 주소를 https로 접근할 수 있도록 설정합니다.
중요: 맞춤 도메인에 CAA 레코드를 사용한다면 letsencrypt.org용 레코드를 추가하세요. 추가하지 않으면 Blogger에서 SSL 인증서를 만들거나 갱신하지 않습니다.
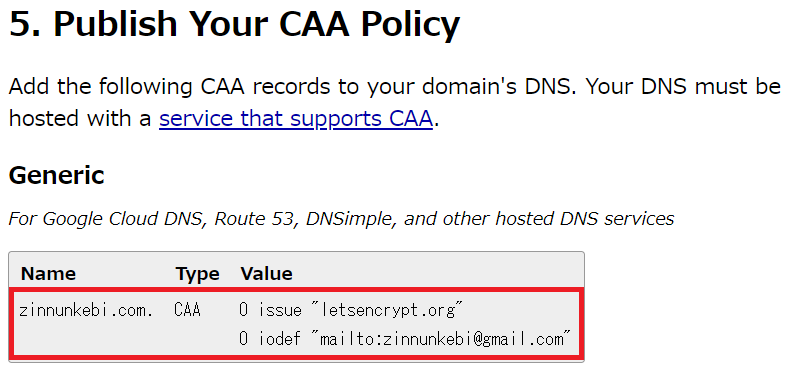
CAA Record Helper에서 다음과 같이 정보를 입력해 CAA Policy를 취득합니다.
- 다음 입력란에 도메인명을 입력합니다.

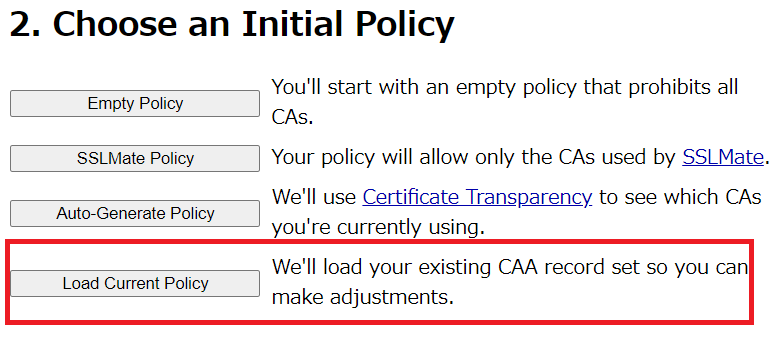
- Load Current Policy를 선택합니다.

- 다음 입력란에 메일 주소를 입력합니다.

- 위의 내용을 전부 입력하면 다음과 같이 CAA 레코드가 생성됩니다. 이 내용을 [Amazon Route 53 > 호스트 영역 > 도메인 > 레코드 생성]에서 사용합니다.

AWS쪽 설정
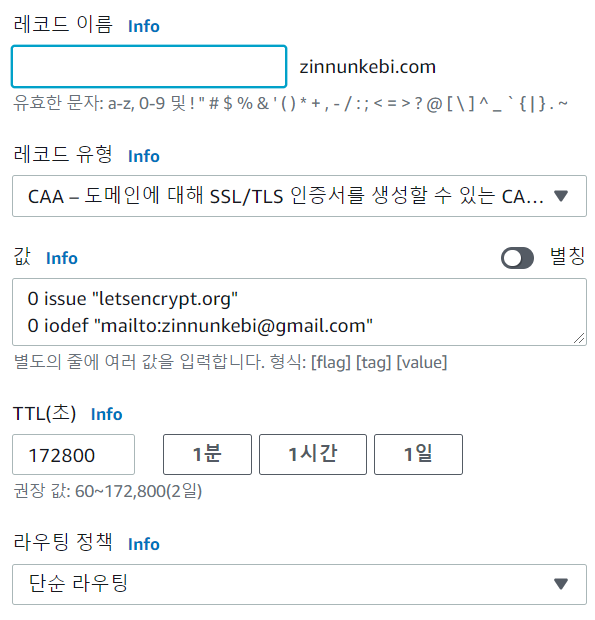
- blogger의 맞춤 도메인을 https://tokyoclip.zinnunkebi.com과 같이 https 접속을 가능하게 하기 위해서는 [Amazon Route 53 > 호스트 영역 > 도메인 > 레코드 생성] 화면에서 “CAA – 도메인에 대해 SSL/TLS 인증서를 생성할 수 있는 CA 제한” 레코드를 생성해야 합니다.
- 값에는 위 https://sslmate.com/caa/ 에서 작성한 값을 입력합니다.

Google Adsense계정 작성 및 Blogger 연결
[블로그에 광고 게재하기]를 따라서 설정합니다.
Google 애널리틱스 계정 작성 및 Blogger 연결
[Blogger에서 애널리틱스 활용하기]를 따라서 설정합니다.
AWS 웹 서비스 환경 구축 전체 목록
이 글은 AWS 웹 서비스 환경 작성을 위한 전체 절차의 한 부분입니다. 전체 목록은 다음을 참조하십시오.



