WordPress에서 사용하는 “<>코드 블록“을 추가해 표시할 때 DOS 명령 프롬프트 화면처럼 보이게 다음과 같은 사용자 정의 CSS를 추가하고 사용하는 방법을 소개합니다.
/* dos-like styles */
.dos_like_styles {
background-color: #000000;
color: #FFFFFF;
padding: 20px;
overflow-x: scroll;
border: 1px solid #00FF00;
font-size: 14px;
line-height: 1.5;
white-space: pre-wrap;
font-family: '굴림', Monaco, monospace;
border-radius: 5px;
}사용자 정의 CSS 추가 하기
테마마다 설정 페이지의 위치와 이름이 다를 수 있으므로 테마 문서를 참조하거나 “WordPress 사용자 정의 CSS 추가”와 같은 검색어로 인터넷 검색을 통해 해당 테마에 맞는 방법을 찾을 수도 있습니다. 이 글에서는 이 사이트의 현재 테마에 대한 설정 페이지를 접근하는 2가지 방법을 설명합니다.
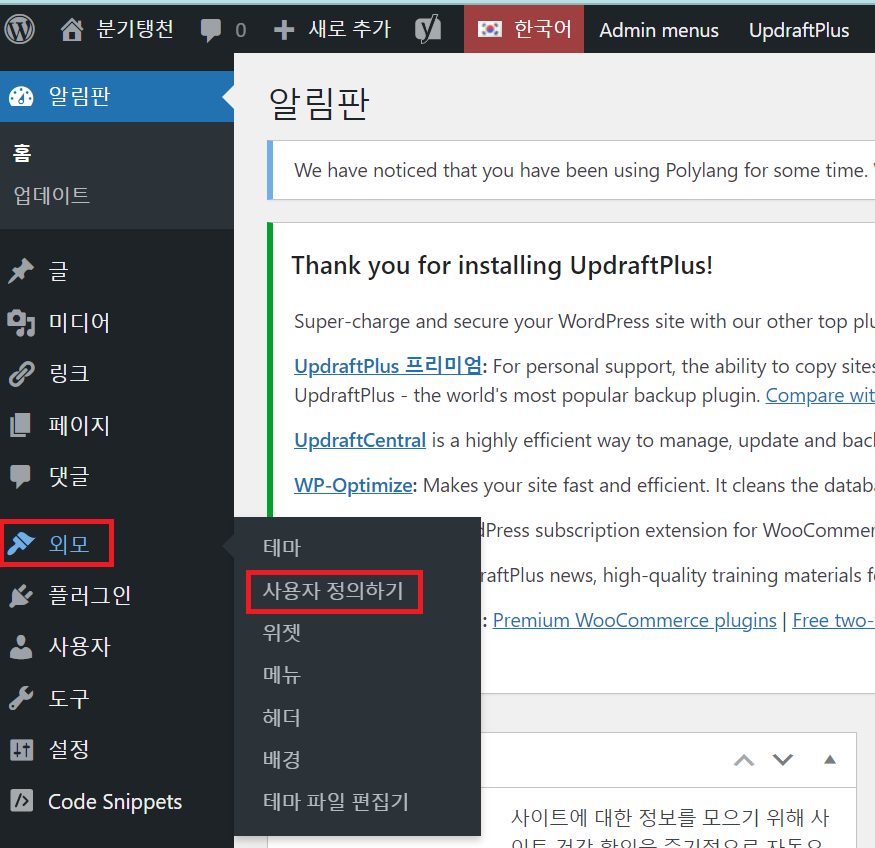
접근 방법 1 [WordPress 대시보드 > 외모 > 사용자 정의하기]
다음 화면과 같이 [WordPress 대시보드 > 외모 > 사용자 정의하기]를 선택하여 현재 테마의 “사용자 정의하기“를 위한 메뉴 일람을 표시합니다.

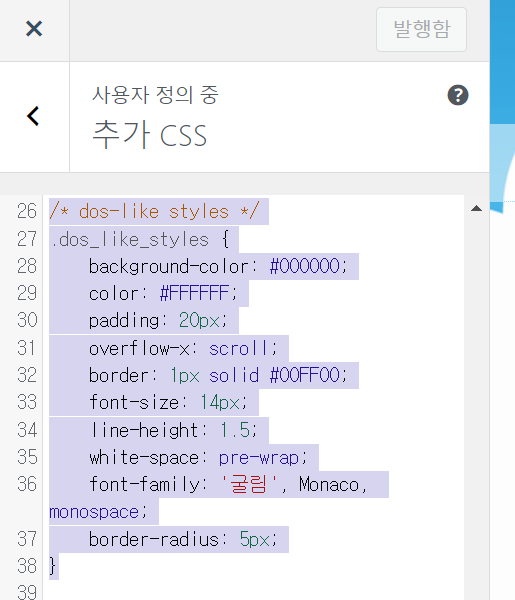
현재 테마의 “사용자 정의하기“ 메뉴에서 [추가 CSS]를 선택하면 다음과 같은 화면이 표시됩니다. 그리고 CSS 편집 창의 맨 마지막 부분에 사용자 정의 CSS “.dos_like_styles“을 추가합니다.

접근 방법 2 [WordPress 대시보드 > 외모 > 테마 파일 편집기 ]
다음 화면과 같이 [WordPress 대시보드 > 외모 > 테마 파일 편집기]를 선택하여 현재 테마의 편집 화면을 표시합니다.

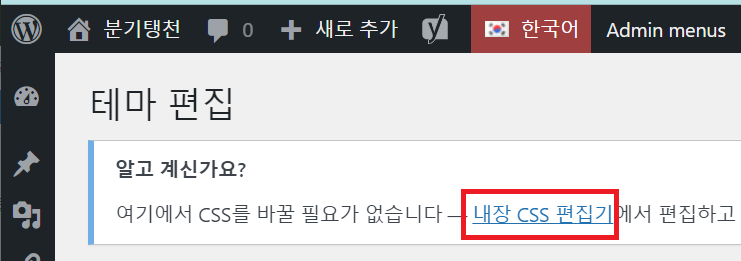
다음과 같이 [테마 편집] 화면을 확인합니다.

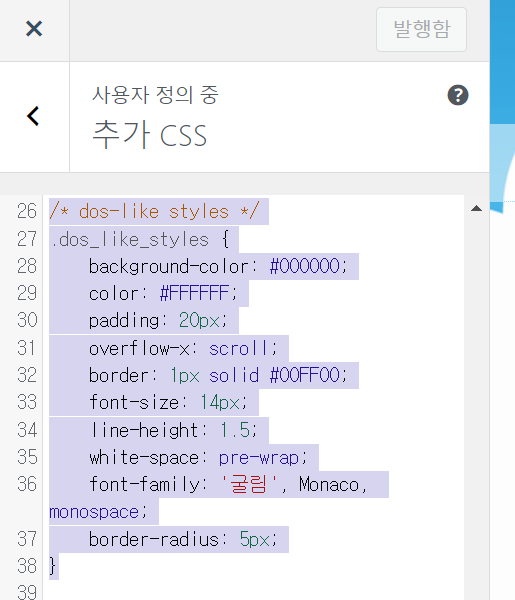
테마 편집 화면에서 알림 메시지에 표시된 [내장 CSS 편집기]를 선택하면 다음과 같은 화면이 표시됩니다.그리고 CSS 편집 창의 맨 마지막 부분에 사용자 정의 CSS “.dos_like_styles“을 추가합니다.

추가 한 사용자 정의 CSS 클래스 사용하기
WordPress 글 새로추가 또는 수정을 선택하여 편집화면을 표시하면 다음 화면과 같이 외쪽 상단의 [블록 삽입기 토글] 아이콘이 표시됩니다.

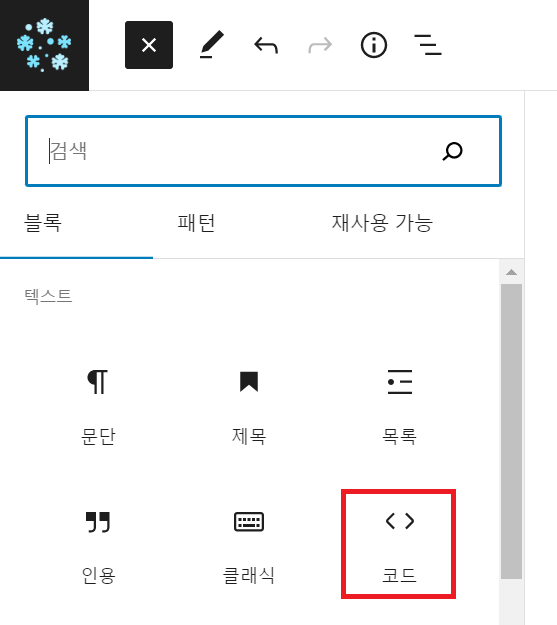
그리고 [블록 삽입기 토글] 아이콘을 선택하면 다음과 같이 블록 일람이 표시되고 “<>코드 블록“을 선택해 편집화면에 “<>코드 블록“을 추가합니다.

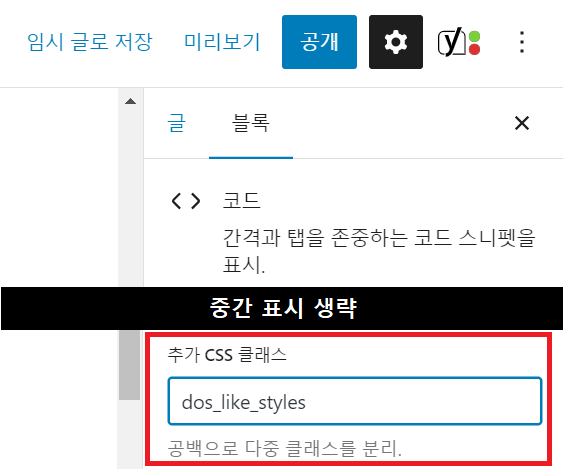
추가한 “<>코드 블록“을 선택하면 오른쪽 하단에 다음 화면과 같은 선택한 “<>코드 블록“에대한 [추가 CSS 클래스] 입력 필드가 표시됩니다. 그리고 선택한 “<>코드 블록“을 DOS 명령 프롬프트 화면처럼 보이게 하려면 이 입력 필드에 위에서 추가한 사용자 정의 CSS “.dos_like_styles“에서 기호 “.“를 뺀 “dos_like_style“를 설정합니다. 오른쪽 상단의 [미리보기]나 [공개]를 눌러 편집된 글의 웹페이지를 표시홥니다.

다음은 “<>코드 블록“의 [추가 CSS 클래스]에 아무것도 설정하지 않을 때 웹페이지에 표시되는 예입니다.
C:\> echo test
test
C:\>다음은 “<>코드 블록“의 [추가 CSS 클래스]에 사용자 정의 CSS “dos_like_styles“를 설정했을 때 웹페이지에 표시되는 예입니다.
C:\> echo test
test
C:\>

댓글